Blogger es una plataforma para crear blogs gratis de una forma súper rápida y sencilla y que, además puedes personalizarlo a tu gusto. Si siempre has querido contar al mundo tus conocimientos, ideas, viajes o cualquier otra cosa, puedes empezar hoy mismo.
Primeros pasos para crear una cuenta en Blogger
Lo primero que debes hacer es dirigirte a la página principal de Blogger.
En esta ventana encontramos, arriba a la derecha, un botón de “Iniciar sesión”. Cuando tengas creada tu cuenta debes acceder desde aquí, pero mientras tanto haz clic en el botón de “Crea tu blog”.
Haz clic en «Crear tu blog» para comenzar.
Ahora, Google te va a llevar a la ventana típica de cuando quieres iniciar sesión en alguna plataforma, y es que Blogger forma parte de Google, por lo que la cuenta qué crees para meterte en Blogger tiene que ser un Gmail.
Tienes dos opciones, crear una nueva cuenta solamente para tu blog, o utilizar la que ya tienes y utilizas habitualmente.
Sea cual sea la opción que hayas elegido, llegarás a esta ventana, en la que tienes que elegir el nombre visible de tu sitio web. Este nombre es el que van a ver los usuarios cuando se metan a ver tu blog por lo que resulta un nombre bastante importante.
Escribe el nombre que quieras para tu sitio web.
Si no has decidido todavía el nombre de tu sitio web, es mejor que lo dejes para más adelante y lo pienses mejor, ya veremos cómo podemos modificarlo más tarde.
En el ejemplo que ves en la foto he puesto uno de prueba para la demostración. Haz clic en “Continuar” para ir a la siguiente ventana.
Ahora, vas a llegar al apartado donde tienes que elegir la URL de nuestro blog. Esto es la dirección que va a tener nuestro sitio web, es decir la ruta de Google que vamos a tener que escribir para acceder a él.
Introduce la dirección web que tendrá tu blog
Es bastante difícil encontrar una dirección que no esté cogida a la primera, por lo que este trabajo seguramente te lleve un buen rato.
Esta también es una elección bastante importante, porque todos los usuarios van a verlo, por lo que, te recomiendo que la URL no contenga nombres raros ni muchos números seguidos, porque queda un poco feo.
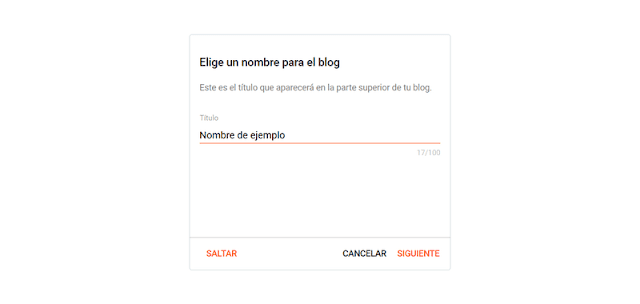
Finalmente tenemos que elegir el nombre de nuestro blog. Este es el título que va a tener la portada y, no te preocupes, porque también puedes modificarlo más adelante.
Este es el nombre de ejemplo para crear el blog.
Crear un blog en Blogger paso a paso
Y ¡por fin!, ya accedes a la página principal de tu blog. Aquí ves como a la izquierda hay un menú lateral con los diferentes apartados que tiene Blogger, y a la derecha, la pantalla principal dónde irás viendo el contenido de cada sección.
Para comenzar a escribir una entrada, haz clic en el botón de arriba a la izquierda.
Vamos a empezar entendiendo cada una de las secciones. La sección de entradas es donde vamos a ir creando cada una de estas.
La diferencia de una entrada y una página es que, esta última es la que da la estructura a tu sitio web como, por ejemplo, la página de inicio la de contacto o la página de servicios, mientras que las entradas son los posts del apartado del blog.
Cómo crear una nueva entrada en Blogger
Ahora que ya conoces todas las secciones de esta plataforma, es momento de ponernos “manos a la obra” con la construcción de tu página web con Blogger. En este apartado, vas a aprender a crear una nueva entrada.
Lo primero que tienes que hacer es ir a la sección de entradas, y hacer clic en el botón de “Crear nueva entrada”, que hay arriba a la izquierda.
Para comenzar a escribir una entrada, haz clic en el botón de arriba a la izquierda.
En esta pantalla ves arriba una línea donde debemos poner el título que va a llevar este post. En el panel principal vemos como un folio en blanco, que es donde va a ir el contenido principal. A la derecha hay una barra lateral de herramientas.
Para publicar tu primera entrada, haz clic en «Publicar«
En la barra superior de herramientas encontramos entre otras cosas, cómo poner algunas de las letras en negrita, cursiva o subrayada. También tenemos la opción de cambiar el texto del párrafo o del encabezado de tamaño o tipo de letra en el ejemplo que ves abajo hemos cambiado a letra Georgia.
Para adjuntar una foto tienes que hacer clic en el botón que ves en el ejemplo de abajo. Esto te va a abrir un menú desplegable en el que vas a poder elegir desde donde subes la imagen.
Para comenzar a subir una imagen a tu post, haz clic en «subir del ordenador«.
En este ejemplo vamos a subir la desde el ordenador personal para ello haz clic en “Subir desde el ordenador” y selecciona la ruta dónde tenemos la imagen. Haz clic en “Aceptar” y te adjunta la imagen.
Para empezar a subir el archivo haz clic en «Elegir archivo«
Una vez que la imagen está en el folio, si hacemos clic sobre ella se despliegan varios iconos. Empezando por la izquierda, los tres primeros son para alinear la imagen respecto al texto. Puedes elegir si quieres que esté centrado, a la izquierda o a la derecha.
Para editar una imagen, haz clic sobre ella.
Con el siguiente botón puedes cambiarla de tamaño. Se despliega un menú con los diferentes tamaños; elige el que más te gusta.
Para guardar esta entrada tienes que ir a los botones que hay arriba a la derecha. Vas encontrar dos, el de “Vista previa”, que te va a mostrar cómo queda tu entrada, y otro es el de “Publicar”. Si estás seguro de que tu trabajo está como tú quieres, haz clic en este botón.